Optimizing Website Images for SEO: Annoying but totally worth it.
“Spend the time optimizing your images, so that your visitors don’t spend the time waiting for your site to load (because they often won’t).”
AUTHOR’S NOTE: Optimizing images your website may seem like a lot of work, but when you create a workflow, the process should go smoothly. Trust me, it isn’t all that hard to do and it’s worth it.
If you have a blog or website, uploading images is probably straightforward and “routine”. But before you do it, you should ask yourself: is your image optimized for web and SEO? There are several elements to consider when optimizing images for search engines like Google: How is the image going to affect your website speed? Is the image unique? Is the image information meaningful? (I.e. File name, alt text, title, description, and caption). In this post, I’ll share a few tips on how to prepare your image files for your website.
Optimizing Website Images for SEO: Annoying but totally worth it.
Choose an image (stock or custom photography).
Although there are great stock photo services online nowadays, using your own images is highly recommended. This way, your photos will be truly unique, whether you take the photos yourself or hire a photographer to do it for you! Indeed, having unique personalized content is something that Google and other search engines encourage. Taro talked about this point in a previous blog post.
Decide how the image will be used (and size it accordingly).
The next thing to consider is how you plan on using your image. Will it be a background image, header image, or a small image? You don't need a large, high-quality image for a thumbnail photo, since they're usually very small in size. However, the same can't be said for a photo that you'll be using as a background image for a large, full-width section on your site.
When saving images, find the balance between resolution and file size.
Spend some time optimizing your images, so that your visitors don’t spend the time waiting for your site to load (because they often won’t). Site load speed plays a major role in the overall health of your website and its search ranking. Optimized images will also help with user experience on mobile devices, which is another big SEO consideration.
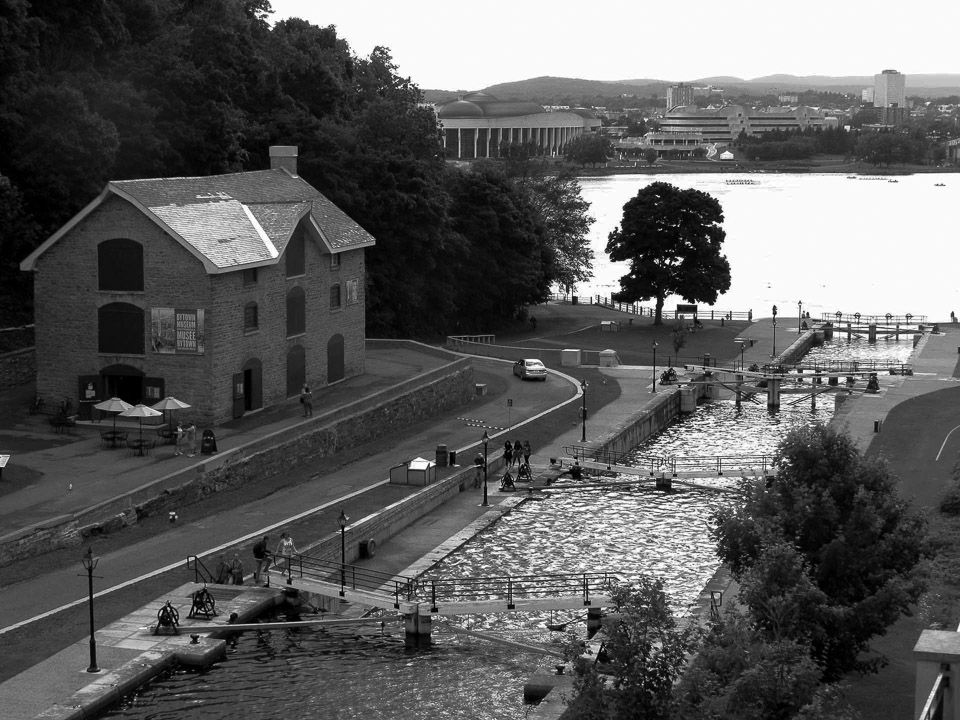
Of course, every time you reduce a file size - or compress it, you will lose some resolution. The challenge is to find the right balance between image compression and image quality. With my camera's current settings, the photos I take come out to roughly 2.3 MB, being roughly 4000 x 3000 pixels! While that’s not much for storage devices, 2.3MB is a lot of data for a webpage to load. If you have ten images of that size on your website (23MB), your visitors will spend an eternity waiting for it to load - even with high-speed internet. Here is a picture I took of the Royal Arch in Chinatown, Ottawa:

Image width size 640px, file size 98KB

Image width size 1920px, file size 218KB
The crispness of the images will vary depending on the the device you are viewing them from and also the space that they are confined to. In this case, the 1920px image is displayed far smaller than its actual size, given the space it is confined to on the site. Depending on your screen resolution and size, you probably won't notice a big difference between the above two pictures in terms of image quality. The second one's file size is 2x larger than that of the first. Yet, the second one doesn't necessarily look twice as sharp...
My point? There is an image quality threshold for web. There comes a point when an increase in size and resolution doesn't add much value to your user experience in comparison to how much longer the user will have to wait for the page to load. So, finding this balance between user experience and site speed is key when optimizing images.
Here's are the Royal Arch images again:

Image width size 640px, file size 30KB

Image width size 640px, file size 90KB
Do you see the difference? The first one is clearly more pixelated. So, it would be worth it to bump up the resolution slightly to make it crisper. At some point, you'll need to make an executive call on how crisp you want your images to be without them compromising your site speed.
"At some point, you'll need to make an executive call on how crisp you want your images to be without them compromising your site speed."
Retina-display devices - the new window to the web. Devices that have Retina displays have a higher image resolution and pixel density than regular devices. An image that looks great on a regular computer may look a little blurry on a retina-display device. With this in mind, should we have two copies of the same image at different resolutions? Not necessarily. There are ways you can handle this with CSS or Javascript. However, the easiest solution (to this issue of display resolution variance) would be to save your image at twice the height and width for which it will be displayed. For example, if your blog post images display at 640 pixels, then you could save your image at 1280 pixels to accommodate devices with higher resolutions.
Tools for optimizing images. I used to optimize web images in Photoshop before I switched to Adobe Lightroom. In my opinion, Lightroom offers better control when it comes to exporting/compressing images. I found it easier to get the resolution and size I wanted. In addition, Adobe Lightroom is better than Photoshop at streamlining workflow.
Adobe offers a “photographer” package for 10 US dollars a month, which includes both Photoshop and Lightroom. What I like about the Lightroom's export option is that you can choose the maximum file size for your image. Alternatively, you can choose the quality in percentage or width and height of the image (as seen in the screenshot below - which I optimized for web ;). It makes saving images for web a breeze.

Name your file descriptively. And don’t forget about the image’s alt tag and title (with SEO in mind).
Naming your file with a unique description can help the Google's image search engine better understand your photo. For example, instead of having a generic name for the image below, like "ottawa-1.jpg", you can give it a more meaningful file name: "rideau-locks-bytown-museum.jpg".

Alt tags provide accessibility for the visually impaired that use screen reading applications. Similarly, alt tags help Google to better understand your images. Google is somewhat visually impaired too and relies on written information (files names, html code, etc.) to fully understand your website. As an added bonus, alt tags will describe an image with text even when the images fail to load.
The title tag describes an image when the users hover it with their mouse (tooltip). Try it with the above image. If when you hover over an image and text appears, you'll now know that the site's administrator spent a little extra time optimizing his or her website photos. Just remember: alt tags and title tags are very important for SEO.
To recap
- Choose an image (stock or custom photography)
- Know how it will be used and size it accordingly.
- Try and find the sweet balance between image resolution and file size
- Name your file descriptively and don’t forget to add an image title and alt text.

Meet the author.

Caio Fernandes
Website Designer & Developer
Caio is Fortified Marketing’s go-to web guy. He's interested in all things web - latest design trends and SEO in particular. When he’s not working on websites, he can be found taking beautiful pictures in and around Ottawa. Subscribe to our newsletter to learn more from Caio about web design and development tips.
Be in the know
(without having to remember to be in the know).
Our latest blogs go well with espresso and a warm croissant! Get them sent conveniently to your inbox when they are hot off the press. Subscribe to get Smarketing.

Like this post? Then you'll enjoy these.
Important Marketing Activities for Companies in the Tourism Industry
As the search for information occurs almost exclusively within the digital space nowadays, companies that operate in the tourism industry should have a marketing strategy that is digitally focused. Here are a few ideas that should be considered: search engine optimization (SEO), website translation, engaging online content, quality & quantity of reviews, customer retention.
Great Pricing Tactics – Part 2
Anything that directly affects how much you earn is worthy of your time, careful consideration and testing […] there is no stronger determinant of revenue than price.
How to tell if you are doing social media correctly?
Everyone does social media differently. Some people break all the rules and find great success. For the vast majority of us, social success takes a little longer. We’ve got some tried and true suggestions on how you can determine whether your business is on the right path.



0 Comments